Online Store Development with WooCommerce Using CodeLobster IDE
It is always more profitable to sell products online than in a real store. And the costs of maintaining and developing an Internet resource are much less than an ordinary sales outlet.
The opportunity to reach more potential customers online encourages sellers to create their own Internet shops.
Today, more than ever, modern business is in urgent need of the services of competent WEB developers. In the same way, every programmer needs tools that ensure efficient and fast work.
In this article, let’s look at how CodeLobster IDE helps to develop e-commerce sites using WordPress and WooCommerce.
Advantages of a WordPress and WooCommerce Store
A huge advantage of WooCommerce is that any WordPress site or blog can be almost instantly turned into an online store.
So, the owners of popular sites that are already well indexed and ranked high enough in search engines get an advantage, saving significant funds on website promotion.
You have the opportunity to provide users with a shopping cart and various payment methods, create categories and start adding new product pages.
But, as you know, some products and categories on the site are not enough. Your commerce should be accompanied by a large amount of diverse content and actively involve users.
WordPress initially provides the widest opportunities for publishing articles, creating photo and video galleries, facilitates mailing lists and allows you to create even a small support forum.
In addition, materials such as product reviews, announcements of new arrivals, invitations to visitors to take part in promotions, guarantee that customers do not forget about your store.
Such things help to sale more and form a community of loyal users who later become your brand ambassadors.
Installing WordPress and WooCommerce
CodeLobster IDE provides the ability to install WordPress using the wizard. To do this, go to the main menu and select “Project” -> “Create Project”. Next, in the dialog box that opens, select “Create Empty WordPress Site”.
You can create a new project based on existing code, but if you decide to perform a clean installation, the IDE will help you to do it much faster than using the WEB interface.
The wizard starts automatically when creating a project, you only need to enter the data for accessing the MySQL server and the login and password of the new site administrator.
In a few minutes, the current version of the CMS will be installed. Now you can log in to the admin panel and start adding plugins.
WooCommerce is an add-on to the main WordPress system, it is installed as a regular extension.
In the admin part of your site, go to the “Plugins” -> “Add New” section and enter the word “WooCommerce” in the search field.
When you find the plugin, click the “Install Now” button. After installation, you will only need to perform the basic settings of the store.
Using WooCommerce Functions and Classes
WC is built on the same principles as the entire core WordPress code. The plugin itself is easy to configure and there are a lot of opportunities to expand its functionality programmatically.
PHP developers use WooCommerce functions and classes to get access to the main resources with which the WC code interacts, as well as to change settings and use global variables.
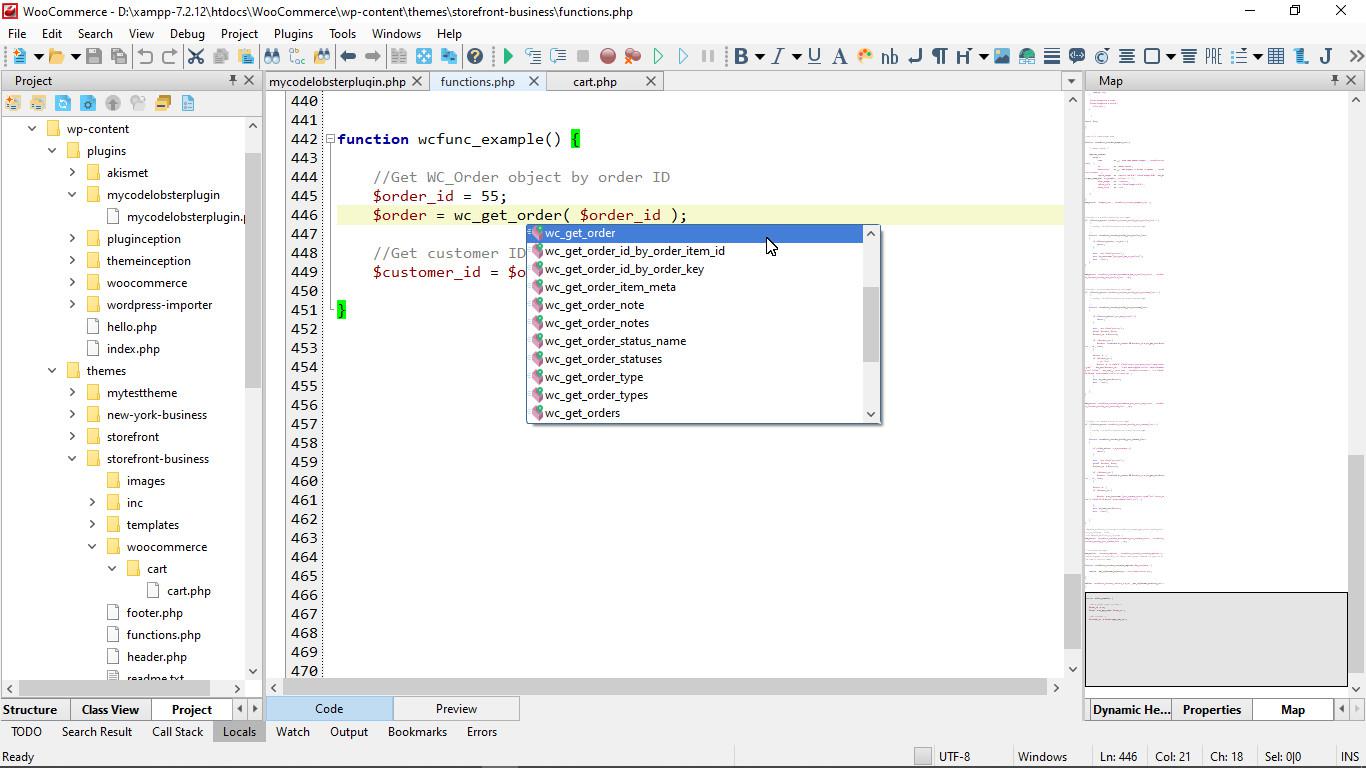
For example, the wc_get_order($order_id) function takes the order ID as a parameter and returns an object of the “WC_Order” class.
Next, you can easily get the order data, for example, the buyer’s ID, by calling the get_user_id() method on this object.
CodeLobster IDE allows you to conveniently work with the WordPress API and WooCommerce functions using an autocomplete that takes into account the current context. Start typing the function name and press Ctrl + Space to get a list of all the appropriate functions.

When you need to understand the purpose of the function, press Shift + Ctrl + Space to get a hint on the parameters and the return value.
If you hold down the Ctrl key and click on a function or class, the editor will instantly move you to the definition of this element in the code.
While working, you do not need to be distracted to search for information about the features of a particular function. It is enough to hover the cursor over its name to get a pop-up hint with a brief description.

Using WooCommerce Hooks
To customize WordPress and WooCommerce, programmers use hooks embedded in the source code.
Hook points are called Actions and Filters, they are easy to identify if you find the calls “do_action” or “apply_filters” in the file.
The actions are used to change the standard output when it is necessary, for example, to insert additional HTML markup. Using filters, you can process and analyze data, change arrays or objects before using them.
The output of any module that affects the display of the frontend can be safely changed, while there is no need to interfere with its source code.
The easiest way to extend the functionality of WP is to add your own code to the file “functions.php” of your design theme.
A more flexible way is to create your own plugin. We recommend doing this using the “Pluginception” extension, which will generate the basic extension code automatically.
You need to write your own function and then register it using the add_action() method. As the first parameter, we pass the name of the hook, and as the second parameter we pass the name of our function:

Of course, it is impossible to remember all the functions and classes, so when you write your scripts, look at the “Dynamic Help” tab on the right.
CodeLobster has a built-in dynamic help system, the editor selects links to official documentation for the constructs that you are currently working with.
Just click on the link on the panel to open and read the documentation in the browser.
Overwriting Template Files in WooCommerce
It is easy to overwrite any of the templates in WooCommerce, you just need to follow the correct directory structure.
In the folder with your site theme, create the “woocommerce” directory, you can place template files in it, saving them in folders with names as in the original extension. Open the path “wp-content/plugins/woocommerce/templates/” and select the template that you want to overwrite. You need to copy it and place it in the current theme folder.
In our example, the file “wp-content/plugins/woocommerce/templates/cart/cart.php” we placed along the path “wp-content/themes/storefront-business/woocommerce/cart/cart.php”.
Now we can change the standard template for displaying the cart page in any way, for example, add a banner or embed PHP code using “<?php ?>” tags.

Let’s Summarize
Installing modules, optimizing the site and solving technical issues is not yet a complete list of tasks.
It is important for the store owner that it is convenient for visitors to use the site, that it is easy to navigate and find all the necessary products.
In addition to programming the server side, CodeLobster IDE also facilitates the work of the layout designer, providing good support for HTML, CSS and JavaScript.
Bootstrap and a whole set of JavaScript frameworks are supported. So, with CodeLobster, you can develop a unique theme with a well-thought-out interface, taking into account all modern design trends.